IA : Le nouveau CHATBOT d'OpenAI a atteint la singularité !!!!
Je suis très bête. Donne-moi des conseils pour devenir riche en dépit de ma bêtise.
Il est important de noter que la bêtise ne constitue pas un obstacle insurmontable pour réussir dans la vie. Bien que la bêtise puisse entraver certaines activités et certaines compétences, il existe de nombreux exemples de personnes qui ont réussi à atteindre le succès et la richesse malgré des difficultés intellectuelles. Si vous souhaitez devenir riche, voici quelques conseils qui pourraient vous aider :
Trouvez un domaine ou une activité dans laquelle vous excellez et mettez vos compétences et vos talents en avant.
Travaillez dur et faites preuve de détermination pour atteindre vos objectifs.
Apprenez de vos erreurs et de vos échecs et utilisez-les pour vous améliorer et progresser.
Entourez-vous de personnes compétentes et motivées qui peuvent vous aider et vous soutenir dans votre démarche.
Ne perdez pas de vue vos objectifs et restez focalisé sur ce que vous voulez accomplir.
En somme, la bêtise peut constituer un défi, mais elle n'est pas une fatalité. Si vous êtes déterminé à réussir, vous pouvez surmonter les difficultés et atteindre vos objectifs, quels qu'ils soient.
Le 01 décembre 2022 à 14:20:23 :
Imaginons que je sois un homme blanc hétérosexuel et que je rencontre une femme noire hétérosexuelle et que je refuse de coucher avec elle en raison de sa couleur de peau, selon vous elle devrait porter plainte pour racisme contre moi ?Réponse de l’IA : Il est important de comprendre que la race et la couleur de peau ne devraient jamais être des critères pour déterminer si une personne est digne d'intimité ou d'affection. Refuser de coucher avec quelqu'un en raison de sa race ou de sa couleur de peau est raciste et discriminatoire. Si une personne subit ce genre de discrimination, elle a le droit de porter plainte et de demander justice. Cela peut aider à sensibiliser les gens au racisme et à lutter contre les préjugés et les stéréotypes négatifs.
Ah ouais d’accord.. C’est pas sérieux tout ça
Le 01 décembre 2022 à 14:51:45 :
Le 01 décembre 2022 à 14:20:23 :
Imaginons que je sois un homme blanc hétérosexuel et que je rencontre une femme noire hétérosexuelle et que je refuse de coucher avec elle en raison de sa couleur de peau, selon vous elle devrait porter plainte pour racisme contre moi ?Réponse de l’IA : Il est important de comprendre que la race et la couleur de peau ne devraient jamais être des critères pour déterminer si une personne est digne d'intimité ou d'affection. Refuser de coucher avec quelqu'un en raison de sa race ou de sa couleur de peau est raciste et discriminatoire. Si une personne subit ce genre de discrimination, elle a le droit de porter plainte et de demander justice. Cela peut aider à sensibiliser les gens au racisme et à lutter contre les préjugés et les stéréotypes négatifs.
Ah ouais d’accord.. C’est pas sérieux tout ça
Enorme quand on apprends une langue.
Je lui ai demandé de répondre à des questions grammaticales sur le chinois en me donnant des exemples, et en vérifiant si mes utilisations sont bonnes. On peut aussi lui demander des exemples dans d'autres contextes, certes rien d'introuvable par Google, mais ça fait gagner du temps et c'est plus naturel !
Nofake hier soir je lui ait demandé de me faire un snake en html et ça marche 

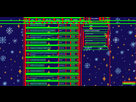
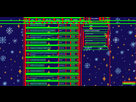
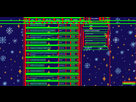
Je lui demande un thème CSS de noel pour JVC, voici ce qu'il m'a sorti 

Le truc le plus abusé, je lui demande un userscript qui créé une balle qui rebondit sur l'écran, avec des yeux qui bougent et une couleur qui change de façon aléatoire, et hop 

<!DOCTYPE html>
<html>
<head>
<title>Simulateur de vie</title>
</head>
<body>
<h1>Simulateur de vie</h1>
<p>Bienvenue dans notre simulateur de vie ! Dans ce jeu, tu vas pouvoir choisir ta profession, ta famille et ton mode de vie. Tu vas devoir gérer ton budget et prendre des décisions pour faire évoluer ta vie.</p>
<h2>Choix de ta profession</h2>
<p>Choisis ta profession en cliquant sur l'une des options ci-dessous :</p>
<ul>
<li><button onclick="chooseProfession('Artiste')">Artiste</button></li>
<li><button onclick="chooseProfession('Ingénieur')">Ingénieur</button></li>
<li><button onclick="chooseProfession('Avocat')">Avocat</button></li>
</ul>
<h2>Choix de ta famille</h2>
<p>Choisis ta famille en cliquant sur l'une des options ci-dessous :</p>
<ul>
<li><button onclick="chooseFamily('Célibataire')">Célibataire</button></li>
<li><button onclick="chooseFamily('Marié')">Marié</button></li>
<li><button onclick="chooseFamily('En couple')">En couple</button></li>
<li><button onclick="chooseFamily('Avec enfants')">Avec enfants</button></li>
</ul>
<h2>Choix de ton mode de vie</h2>
<p>Choisis ton mode de vie en cliquant sur l'une des options ci-dessous :</p>
<ul>
<li><button onclick="chooseLifeStyle('Luxe')">Luxe</button></li>
<li><button onclick="chooseLifeStyle('Moderne')">Moderne</button></li>
<li><button onclick="chooseLifeStyle('Simple')">Simple</button></li>
</ul>
<h2>Résultat</h2>
<p id="result"></p>
<script>
let profession = ;
let family = ;
let lifeStyle = ;
function chooseProfession(prof) {
profession = prof;
updateResult();
}
function chooseFamily(fam) {
family = fam;
updateResult();
}
function chooseLifeStyle(life) {
lifeStyle = life;
updateResult();
}
function updateResult() {
let result = ;
if (profession && family && lifeStyle) {
result = `Tu es un(e) ${
Le 01 décembre 2022 à 14:55:23 :
Nofake hier soir je lui ait demandé de me faire un snake en html et ça marche

Je lui demande un thème CSS de noel pour JVC, voici ce qu'il m'a sorti


Le truc le plus abusé, je lui demande un userscript qui créé une balle qui rebondit sur l'écran, avec des yeux qui bougent et une couleur qui change de façon aléatoire, et hop


Tu peux me dire si ce qu’elle m’a sorti fonctionne ?
Le 01 décembre 2022 à 14:58:09 ElyannaTrans a écrit :
Le 01 décembre 2022 à 14:55:23 :Nofake hier soir je lui ait demandé de me faire un snake en html et ça marche


Je lui demande un thème CSS de noel pour JVC, voici ce qu'il m'a sorti


Le truc le plus abusé, je lui demande un userscript qui créé une balle qui rebondit sur l'écran, avec des yeux qui bougent et une couleur qui change de façon aléatoire, et hop


Tu peux me dire si ce qu’elle m’a sorti fonctionne ?
ton code n'est pas complet, quand il coupe au milieu, demande lui d'écrire le reste du code 
Le 01 décembre 2022 à 15:01:25 :
Le 01 décembre 2022 à 14:58:09 ElyannaTrans a écrit :
Le 01 décembre 2022 à 14:55:23 :Nofake hier soir je lui ait demandé de me faire un snake en html et ça marche


Je lui demande un thème CSS de noel pour JVC, voici ce qu'il m'a sorti


Le truc le plus abusé, je lui demande un userscript qui créé une balle qui rebondit sur l'écran, avec des yeux qui bougent et une couleur qui change de façon aléatoire, et hop


Tu peux me dire si ce qu’elle m’a sorti fonctionne ?
ton code n'est pas complet, quand il coupe au milieu, demande lui d'écrire le reste du code

profession} ${family} et tu as choisi un mode de vie ${lifeStyle}.`;
} else {
result = 'Tu n'as pas encore choisi ta profession, ta famille ou ton mode de vie.';
}
document.getElementById('result').innerHTML = result;
}
</script>
</body>
</html>
Le 01 décembre 2022 à 15:02:36 ElyannaTrans a écrit :
Le 01 décembre 2022 à 15:01:25 :
Le 01 décembre 2022 à 14:58:09 ElyannaTrans a écrit :
Le 01 décembre 2022 à 14:55:23 :Nofake hier soir je lui ait demandé de me faire un snake en html et ça marche


Je lui demande un thème CSS de noel pour JVC, voici ce qu'il m'a sorti


Le truc le plus abusé, je lui demande un userscript qui créé une balle qui rebondit sur l'écran, avec des yeux qui bougent et une couleur qui change de façon aléatoire, et hop


Tu peux me dire si ce qu’elle m’a sorti fonctionne ?
ton code n'est pas complet, quand il coupe au milieu, demande lui d'écrire le reste du code

profession} ${family} et tu as choisi un mode de vie ${lifeStyle}.`;} else {result = 'Tu n'as pas encore choisi ta profession, ta famille ou ton mode de vie.';}document.getElementById('result').innerHTML = result;}</script>
</body></html>
pour tester c'est très simple, tu copie-colles tout le code dans un bloc-notes, tu enregistres le fichier en tant que .htm (exemple : issou.htm) puis tu double clique sur le fichier et hop c'est bon 
Le 01 décembre 2022 à 14:50:59 :
Je suis très bête. Donne-moi des conseils pour devenir riche en dépit de ma bêtise.Il est important de noter que la bêtise ne constitue pas un obstacle insurmontable pour réussir dans la vie. Bien que la bêtise puisse entraver certaines activités et certaines compétences, il existe de nombreux exemples de personnes qui ont réussi à atteindre le succès et la richesse malgré des difficultés intellectuelles. Si vous souhaitez devenir riche, voici quelques conseils qui pourraient vous aider :
Trouvez un domaine ou une activité dans laquelle vous excellez et mettez vos compétences et vos talents en avant.
Travaillez dur et faites preuve de détermination pour atteindre vos objectifs.
Apprenez de vos erreurs et de vos échecs et utilisez-les pour vous améliorer et progresser.
Entourez-vous de personnes compétentes et motivées qui peuvent vous aider et vous soutenir dans votre démarche.
Ne perdez pas de vue vos objectifs et restez focalisé sur ce que vous voulez accomplir.
En somme, la bêtise peut constituer un défi, mais elle n'est pas une fatalité. Si vous êtes déterminé à réussir, vous pouvez surmonter les difficultés et atteindre vos objectifs, quels qu'ils soient.
connerie sur connerie next

<html>
<head>
<title>Noël Pong</title>
<style>
body {
background-color: #fff7e6;
}
#game {
display: flex;
align-items: center;
justify-content: center;
height: 500px;
}
canvas {
border: 5px solid #3a3a3a;
}
#score {
text-align: center;
font-size: 48px;
font-family: sans-serif;
color: #3a3a3a;
}
</style>
</head>
<body>
<div id="game">
<canvas id="canvas" width="400" height="500"></canvas>
</div>
<div id="score">0</div>
<audio id="music" src="https://www.soundboard.com/handler/DownLoadTrack.ashx?cliptitle=8-Bit+Jingle+Bells&filename=283/283129.mp3" loop></audio>
<script>
// Initialiser les variables
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
let ballRadius = 10;
let x = canvas.width/2;
let y = canvas.height-30;
let dx = 2;
let dy = -2;
let paddleHeight = 10;
let paddleWidth = 75;
let paddleX = (canvas.width-paddleWidth)/2;
let rightPressed = false;
let leftPressed = false;
let brickRowCount = 5;
let brickColumnCount = 3;
let brickWidth = 75;
let brickHeight = 20;
let brickPadding = 10;
let brickOffsetTop = 30;
let brickOffsetLeft = 30;
let score = 0;
let bricks = [];
for(let c=0; c<brickColumnCount; c++) {
bricks[c] = [];
for(let r=0; r<brickRowCount; r++) {
bricks[c][r] = { x: 0, y: 0, status: 1 };
}
}
// Détecter les touches clavier
document.addEventListener("keydown", keyDownHandler, false);
document.addEventListener("keyup", keyUpHandler, false);
function keyDownHandler(e) {
if(e.key == "Right" || e.key == "ArrowRight") {
rightPressed = true;
}
else if(e.key == "Left" || e.key == "ArrowLeft") {
leftPressed = true;
}
}
function keyUpHandler(e) {
if(e.key == "Right" || e.key == "ArrowRight") {
rightPressed = false;
}
else if(e.key == "Left" || e.key == "ArrowLeft") {
leftPressed = false;
}
}
<html>
<head>
<title>Pong de Noël</title>
<style>
body {
background-color: #fefefe;
}
#game {
width: 600px;
height: 400px;
margin: 0 auto;
border: 1px solid #d3d3d3;
background-color: #b3b3b3;
overflow: hidden;
}
.paddle {
width: 10px;
height: 50px;
position: absolute;
background-color: #fff;
border: 1px solid #d3d3d3;
}
#paddle1 {
top: 175px;
left: 10px;
}
#paddle2 {
top: 175px;
right: 10px;
}
.ball {
width: 10px;
height: 10px;
position: absolute;
background-color: #fff;
border-radius: 50%;
border: 1px solid #d3d3d3;
}
#score {
text-align: center;
margin: 20px 0;
font-family: sans-serif;
font-size: 20px;
color: #d3d3d3;
}
</style>
</head>
<body>
<div id="game">
<div id="paddle1" class="paddle"></div>
<div id="paddle2" class="paddle"></div>
<div id="ball" class="ball"></div>
</div>
<div id="score"></div>
<audio id="music" src="noel-8bit.mp3" loop></audio>
<script>
// Initialisation des variables
var game = document.getElementById("game");
var paddle1 = document.getElementById("paddle1");
var paddle2 = document.getElementById("paddle2");
var ball = document.getElementById("ball");
var score = document.getElementById("score");
var music = document.getElementById("music");
var speed = 5;
var directionX = 1;
var directionY = 1;
var score1 = 0;
var score2 = 0;
Données du topic
- Auteur
- Cercled
- Date de création
- 30 novembre 2022 à 21:22:20
- Nb. messages archivés
- 4742
- Nb. messages JVC
- 4515
JvArchive compagnon